Tripcart provides options to configure the Site Header to enhance the overall design and user experience. The site header is a crucial component of your website, as it typically contains essential elements like the site logo, navigation menu, contact information, and links to social media profiles. Customizing the header allows you to ensure it aligns with your brand identity and provides a cohesive look and feel across your site.
Please navigate to the Dashboard > Website Settings > Website Builder > Header. The content settings for the Header are divided into ten areas. Please check the instructions below:
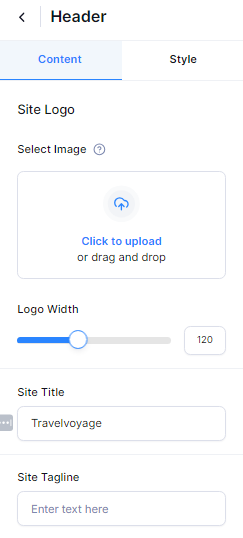
- Select Image: Upload or select an image to use as your site’s logo. The logo is a visual representation of your brand.
- Image Width: Adjust the width of the logo image to fit perfectly within the header.
- Site Title: Enter the title of your site
- Site Tagline: Enter a brief description or slogan of your site.
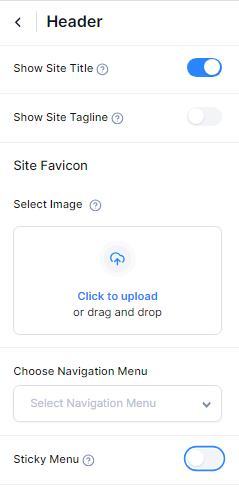
- Show Site Title:Toggle to display or hide the site title.
- Show Site Tagline: Toggle to display or hide the site tagline.

- Select Image: Upload or select an image to use as your site’s favicon. The favicon is a small icon that appears in the browser tab.
- Choose Navigation Menu: Select which navigation menu to display in the header. The navigation menu is crucial for helping visitors find their way around your site.
- Sticky Menu: Enable or disable the sticky menu, which keeps the menu at the top of the page when scrolling. This feature ensures easy access to the navigation menu at all times.

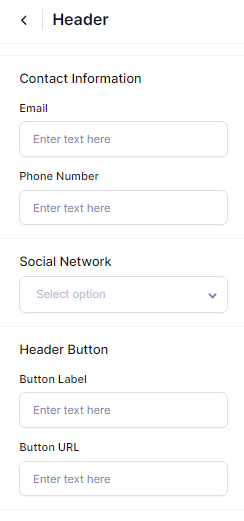
- Email: Enter the contact email address to be displayed in the header.
- Phone Number: Enter the contact phone number to be displayed in the header. Providing contact information increases trust and accessibility.
- Social Network : Add links to social media profiles. This section allows visitors to connect with you on various social media platforms.
- Button label: Enter the text for the header button. This button can be used for call-to-actions like “Sign Up” or “Contact Us”.
- Button URL: Enter the URL for the header button.

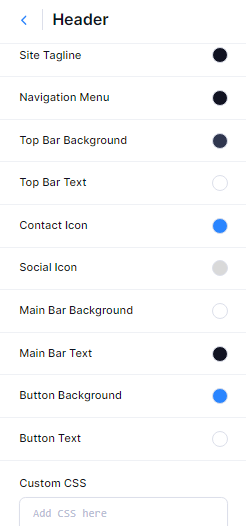
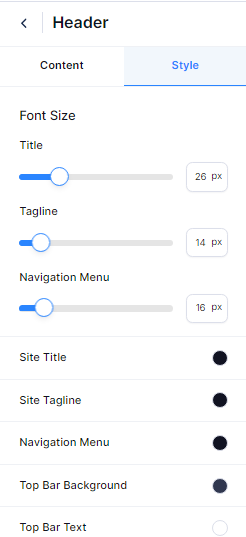
Style #
From the same section as before, click on the Style tab located at the top of the section to find the styling options. Please check the below instructions:
- Font Size: Adjust the font size for the title, tagline, and Navigation menu.
- Site Title: Select the color for the site title.
- Site Tagline: Select the color for the site tagline.
- Navigation Menu: Select the color for the navigation menu.
- Top Bar Background: Select the background color for the top bar.
- Top Bar Text: Select the text color for the top bar.

- Contact Icon: Select the color for contact icons.
- Social Icon: Select the color for social icons.
- Main Bar Background: Select the background color for the main bar.
- Main Bar Text: Select the text color of the main bar.
- Button Background: Select the background color for the header button.
- Button Text: Select the text color for the header button.
- Custom CSS: Add any custom CSS to further style the site header. Custom CSS allows for advanced customization beyond the standard options.